如何使用极验行业验证码
时间:2024-07-27 访问量:0

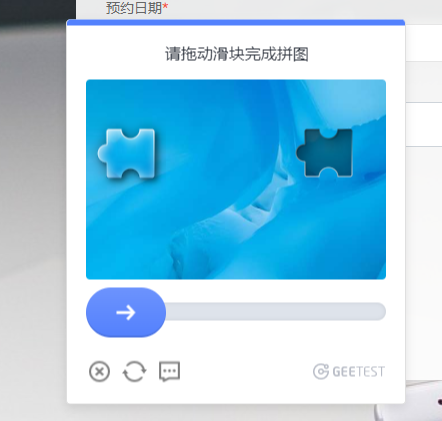
极验提供了一种行业验证码,用于留言,或者登陆的时候进行安全验证。
下面来说一下如何使用。
在官网上注册账号并获取一下ID。
HTML代码例如:
<form class="my-5" id="form" > <div class="form-group wow fadeIn"> <label for="contacts">姓名<span class="colorred">*</span></label> <div> <input type="text" name="contacts" required id="contacts" class="form-control" placeholder="如何称呼您?" > </div> </div> <div class="form-group wow fadeIn"> <label for="mobile">电话<span class="colorred">*</span></label> <div> <input type="text" name="mobile" required id="mobile" class="form-control" placeholder="您的联系电话" > </div> </div> <div class="form-group wow fadeIn"> <label for="content" >预约日期<span class="colorred">*</span></label> <div> <input type="text" name="content" class="layui-input" id="content" placeholder="请选择您方便的日期"> </div> </div> <div class="form-group wow fadeIn"> <label for="content" >预约时间<span class="colorred">*</span></label> <div> <select name="yytime" id="yytime" class="form-control"> <option value="" disabled selected>请选择你方便的时间点</option> <option value="上午9点" class="op">上午9点</option> <option value="上午10点" class="op">上午10点</option> <option value="上午11点" class="op">上午11点</option> <option value="上午12点" class="op">中午12点</option> <option value="中午1点" class="op">中午1点</option> <option value="下午2点" class="op">下午2点</option> <option value="下午3点" class="op">下午3点</option> <option value="下午4点" class="op">下午4点</option> <option value="下午5点" class="op">下午5点</option> <option value="下午6点" class="op">下午6点</option> </select> </div> </div> <div class="form-group wow fadeIn"> <label for="content" >验证码<span class="colorred">*</span></label> <div> <div id="captcha"> </div> </div> </div> <div class="clear"></div> <div class="form-group mt-4 wow fadeIn"> <button type="submit" class="message-btn more-btn" id="btn">提交留言<i class="fas fa-chevron-circle-right"></i></button> </div> </form>
然后使用JS,官网提供了很多个DEMO,你可以选择喜欢的模式。
JS代码如下:
<script>
document.addEventListener("DOMContentLoaded", function() {
initGeetest4({
captchaId: '7e111794121d87ca0959954f89580e1a',
product: 'float'
}, function(captcha) {
captcha.appendTo("#captcha"); // 调用appendTo将验证码插入到页面的某一个元素中
// 监听表单的提交事件
document.getElementById("form").addEventListener("submit", function(event) {
event.preventDefault(); // 阻止默认的表单提交行为
var result = captcha.getValidate();
if (!result) {
return alert('请完成验证');
}
var data = {
contacts: document.getElementById("contacts").value,
mobile: document.getElementById("mobile").value,
content: document.getElementById("content").value,
yytime: document.getElementById("yytime").value,
captcha_id: "7e111794121d87ca0959954f89580e1a",
lot_number: result.lot_number,
captcha_output: result.captcha_output,
pass_token: result.pass_token
};
$.ajax({
type: 'POST', // 使用POST方法提交数据
url: '{hmcms:msgaction}', // 替换为你的实际提交URL
dataType: 'json',
data: data,
success: function(response) {
console.log("Response received:", response);
if (response.code) {
alert("谢谢您的反馈,我们会尽快联系您!");
document.getElementById("form").reset(); // 重置表单
} else {
alert("留言错误");
captcha.reset(); // 重置验证码
}
},
error: function(xhr, status, error) {
console.error("Error occurred:", status, error);
alert('返回数据异常!');
captcha.reset(); // 重置验证码
}
});
});
});
});
</script>如此便可以了。

