我理解的css3中:position中的relative和absolute
时间:2019-09-19 访问量:0
在网站开发过程中,我们常常要用到相对定位和绝对定位。
而作为一个前端开发小白来说。对于这两个的理解往往是很不容易的。以下是我在使用中的感觉。
手先我们来看一段初始代码
<style>
.box1{width:600px; height:400px; background:#000; }
.box2{width:200px; height:150px; background: red; }
</style>
<div class="box1">
<div class="box2"></div>
</div>
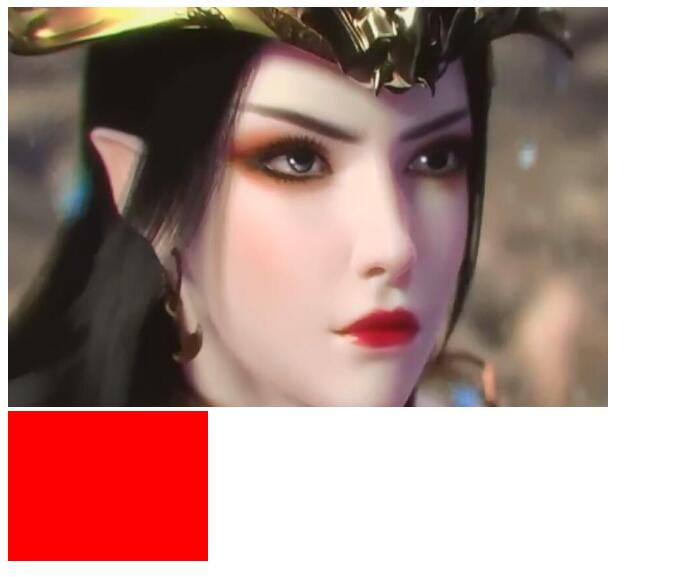
我们可以得到如图所示的效果。这个时候我们也可以通过调整margin或者padding来调用红色区域在黑色区域的不同位置。
但是在网站建设过程中,我们开发前端的人员往往觉得这样是不够的。因为我们在box1当中,可能需要添加文字或者图片。比如说:
<div class="box1"> <img src="1.jpg" width="600px" height="400px;"> <div class="box2"></div> </div>

这个时候我们发现,红色区域已经脱离了BOX1了
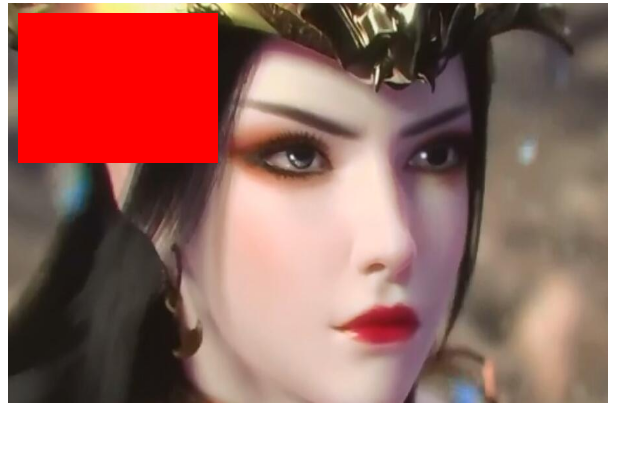
如何调整BOX2的位置呢?这个时候就需要用到:position了。
.box1{width:600px; height:400px; background:#000; position:relative; }
.box2{width:200px; height:150px; background: red; position: absolute; top: 10px; LEFT:10PX;}我们将外部的大BOX1设置一个绝对定位,再将内部的小BOX2设置为相对定位,并添加相对定位的位置,如TOP,LEFT,就可以了。

下一篇:用CSS写一个背景动态旋转的效果

